type
status
date
slug
summary
category
tags
create_time
May 12, 2025 11:27 AM
icon
password
my_create_time
🖼 背景:从 Notion 到自建图床
我的博客文章最初是通过 Notion 编写并直接上传的图片,Notion 已自动将图片压缩并转为 WebP。
但由于没有启用 CDN,所有图片都直接从原始地址加载,导致加载较慢。
为了控制流量开销并提升加载速度,现在打算将图片托管到自己的 CDN,同时手动压缩并优化图片大小。
❓ 为什么要压缩图片?
- 降低 CDN 流量成本:
默认截图基本都是png格式,可以转为 WebP 并压缩降低大小和流量。
- 提升页面加载速度:
优化后的图片体积更小,加载更快。
- 增强用户体验与 SEO:
访问体验流畅,搜索引擎排名更佳。
🌐 使用在线工具压缩和转换为 WebP
推荐几个高效易用的在线工具:
- Squoosh:支持 WebP 压缩和实时预览,适合图片逐一优化(推荐)。
- TinyPNG:虽主打 PNG/JPG,但压缩算法优秀,可配合转换工具使用。
- Convertio:可将 PNG、JPG 转换为 WebP。
提示:Squoosh 可将 Notion 导出的 WebP 再次压缩,效果显著。
🛠 使用 PS 直接导出为 WebP 格式
如果你有 PS(Photoshop 2024/2025之后版本),可以通过以下步骤导出 WebP:
- 打开图片 →
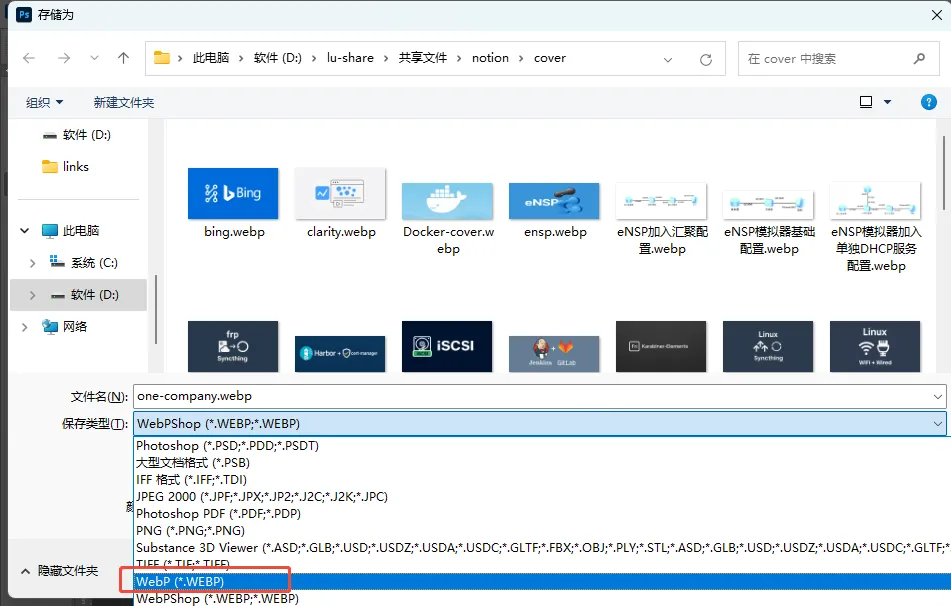
文件→存储为(注意不是导出)
- 设置格式为 WebP

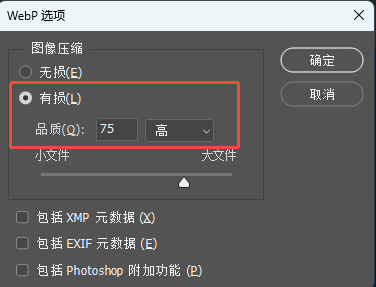
- 选择
有损,调整质量(建议 70~80%)以兼顾体积与清晰度

- 最后点击确定即可
如果PS版本为2023之前的可安装 WebP 插件也能支持webp格式,参考官方文档:
✅ 总结
- 即使图片来源于 Notion,重新压缩仍有优化空间
- 在线工具如 Squoosh 简单实用,适合自建图床前压图
- 本地用户可用 PS 精细控制输出质量
- 配合 CDN 使用,自建图床更省流量、加载更快
有关文章的任何疑问,欢迎您在底部评论区留言,一起交流~
若您认可我的内容,欢迎 请我喝杯咖啡~
- 作者:lusyoe
- 链接:https://blog.lusyoe.com/article/compress-images-webp-for-faster-blog
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。