type
status
date
slug
summary
category
tags
create_time
May 12, 2025 11:27 AM
icon
password
my_create_time
背景
本篇再来介绍一下图床的搭建过程,由于整套服务器使用的是阿里云体系,因此直接使用阿里云OSS 作为图床是最理想的选择。
📌 为什么选择 OSS 做图床?
- ✅ 高速稳定,接入 CDN 后全球访问无压力
- ✅ 图片处理能力强(缩放、格式转换、质量压缩)
- ✅ 成本低、按量计费,适合中小型独立站
- ✅ 支持绑定自定义域名,利于 SEO 和品牌统一
🔧 第一步:开通 OSS 服务
- 登录 阿里云官网 并进入控制台
- 搜索 “对象存储 OSS”,点击进入 OSS 产品页
- 根据页面提示完成服务开通(首次开通需要实名认证)
🔧 第二步:创建 OSS Bucket
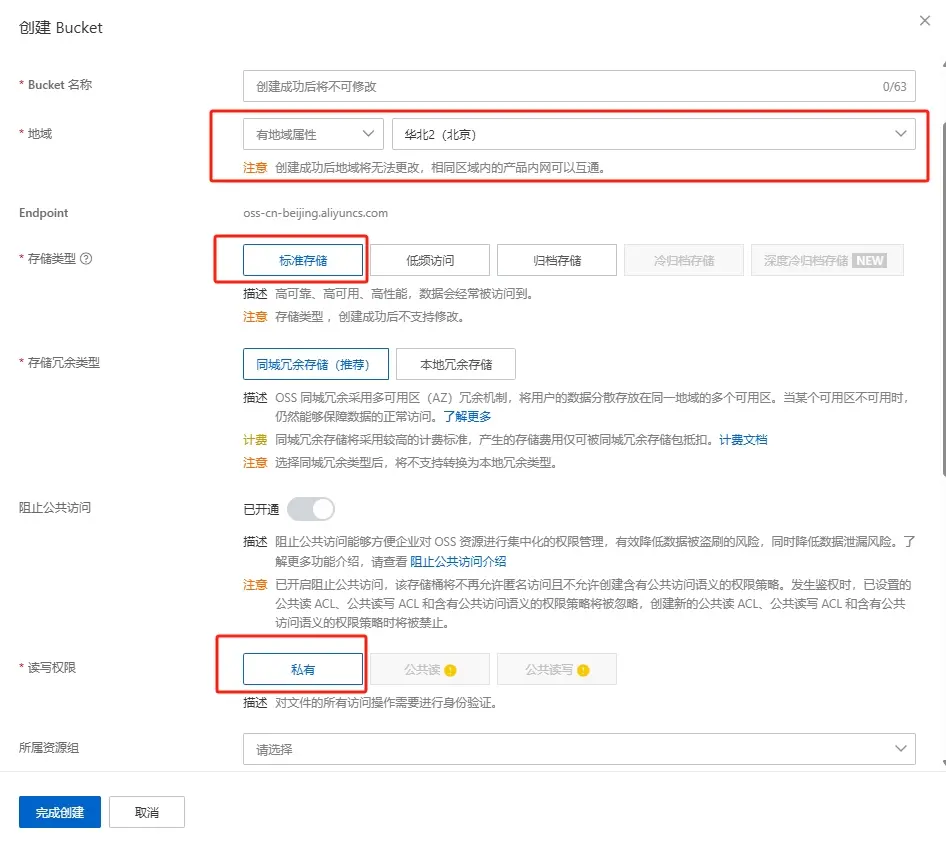
- 在 OSS 控制台 中点击 “创建 Bucket”
- 配置参数如下:
- 读写权限:私有(Private),这里是默认选择,并且在创建时也不允许修改
PS:从安全考虑,建议就使用私有,然后通过 CDN 暴露图片即可。
- 地域选择:选择接近主要用户群体的区域(建议跟服务器在同一地域)
- 存储类型:建议使用“标准存储”以获得最佳性能

🌍 第三步:绑定自定义域名
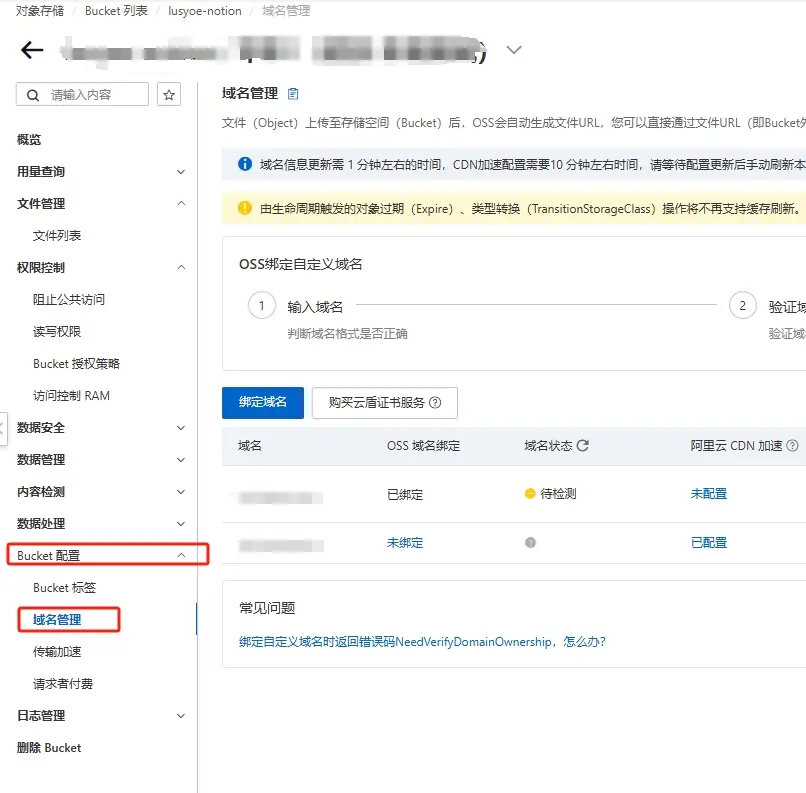
- 进入 OSS Bucket,导航到
Bucket 配置页面
- 点击「绑定域名」,添加你的网站子域(如
oss.example.com)

3.在 DNS 服务商配置 CNAME,将该子域指向 OSS 域名
点击操作中的域名绑定配置→跳转到域名列表→点击解析→添加记录
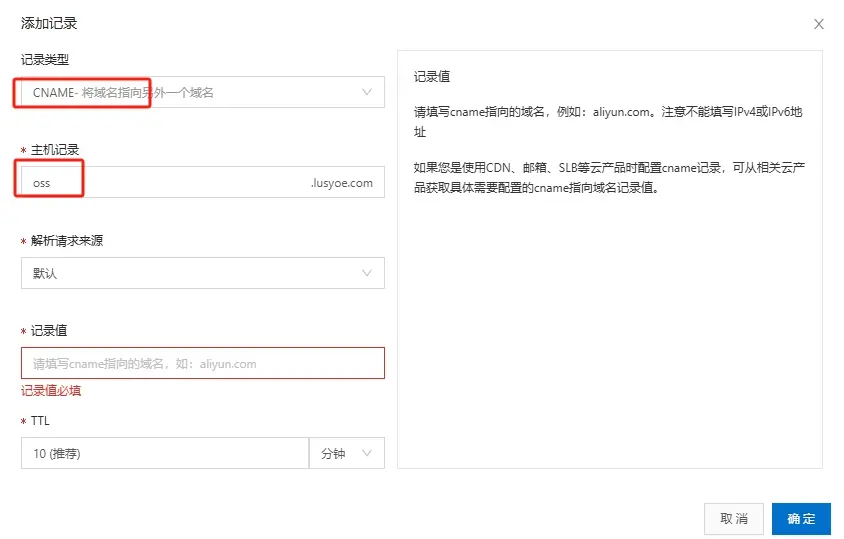
- 记录类型选择CNAME
- 主机记录填写你自定义的oss域名(如
oss.example.com)
- 解析请求来源默认即可
- 记录值,填写Bucket的域名,如:
<bucket-name>.oss-cn-wuhan-lr.aliyuncs.com

4.启用 HTTPS(建议使用阿里云或 Let's Encrypt)
在OSS绑定完的域名列表中,点击证书托管,上传证书文件即可。
PS:前提是先有证书,可参考之前的一篇文章生成免费的Let’s Encrypt证书《Nginx+ACME服务器搭建》。
📦 第四步:上传图片资源
阿里云OSS 支持多种上传方式:
- OSS 控制台直接上传
- 使用客户端工具:如
oss-browser、PicGo
- 使用阿里云 CLI 工具:
ossutil cp命令批量上传
这里我一般都是使用的客户端工具
oss-browser上传的。🖼️ 第五步:使用图片处理能力(IMG+)
当我们有大量图片需要处理时,每次截完图还要去转格式压缩那就太耗时间了,现在有了阿里云OSS,天然原生就支持了图片处理(无需额外服务):
- 缩放图片:
?x-oss-process=image/resize,w_800- 自动方向纠正:
?x-oss-process=image/auto-orient,1- WebP 格式转换:
?x-oss-process=image/format,webp示例:
🔐 防盗链与安全配置
- 设置 Referer 白名单,只允许指定域访问图片
- 对私有图片开启「签名 URL」,防止未经授权下载
- 监控 OSS 使用情况,避免异常请求消耗带宽费用
✅ 总结
使用阿里云 OSS 可以快速轻松构建一个独立的图床系统,不仅能提升网站性能和加载速度,还能增强资源管理能力和安全性。非常适合博客站、产品站、文档站等中小型网站使用。
PS:后续我会再补充介绍一下如何搭配
CDN,进一步大幅提升网站性能并降低成本。有关文章的任何疑问,欢迎您在底部评论区留言,一起交流~
若您认可我的内容,欢迎 请我喝杯咖啡~
- 作者:lusyoe
- 链接:https://blog.lusyoe.com/article/aliyun-oss-image-hosting-guide
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。